My Color Scheme for WebStorm, PHPStorm & RubyMine
KATzCool2 – A Color Scheme for WebStorm, PHPStorm and RubyMine by JetBrains
I’ve hand-crafted a color scheme for the amazing web-app IDEs “WebStorm”, “PHPStorm” and “RubyMine.” These IDEs are made by the masterminds at JetBrains who have an entire series of programming tools supporting the open-source languages you used this morning.
Give it a try seeing how you like it. If it’s useful for you please pass on a kind word about it to your friends and teammates. Ping me on Twitter @KenTabor if you want to talk about this thing.
Status Update:
I’ve updated this repo November 16, 2015 with the latest for RubyMine v8. At this point my WebStorm and PHPStorm support is legacy at best. Yes, sad to say kids, I’m only moving forward with RubyMine because it’s my jam.
Where Can I Download It?
Downloading this file couldn’t be easier. A public project is hosted out on GitHub:
https://github.com/KDawg/KATzCool2
What is a JetBrains?
You’ve never heard of JetBrains you say? You already have a text editor thank-you very much? Don’t let the dynamic and semi-structured nature of Javascript/CSS/HTML/Ruby programming drive you crazy. A text-editor is woefully inadequate given languages that have no compiler, dependency-graph, or linkage steps. Do yourself a favor and download the 30-day trail today. If the name’s “PHP” part is turning you off then Webstorm is the associated plain-vanilla entry-level IDE that’s already teeming with flavor crystals. RubyMine cranks on Rails code all day long.
http://www.jetbrains.com/phpstorm/
http://www.jetbrains.com/webstorm/
http://www.jetbrains.com/ruby/
What Does It Look Like?
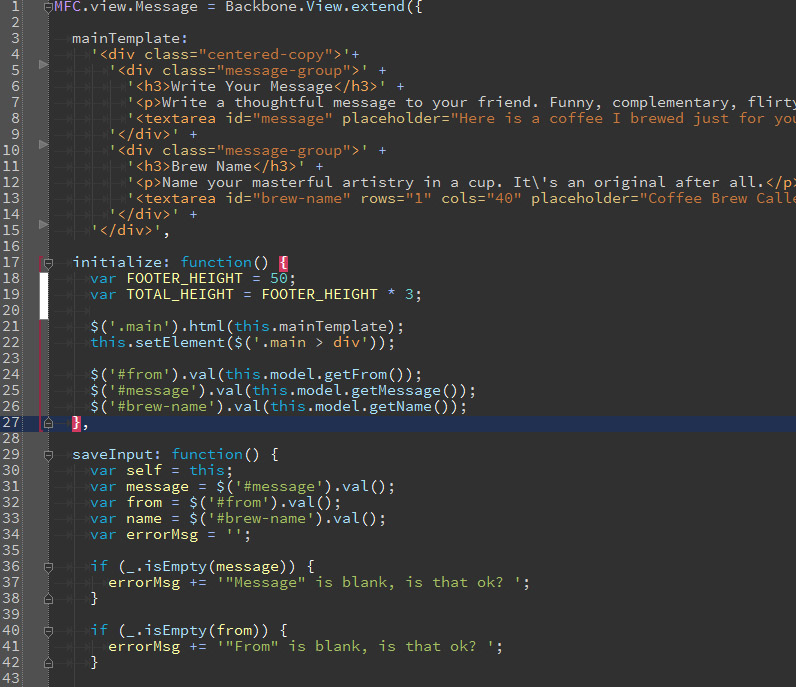
Well that was a big ole love-fest for JetBrains. Now back to the topic at hand – the color scheme I’ve made. I’m happily offering up this color scheme to all of you good people in hopes that it will truly improve your productivity and generally increase your upbeat outlook on life. The color scheme looks precisely like this:
Color Scheme Install location for OSX
Dump the .icls file in this typical RubyMine v8 location:
/Users/kentabor/Library/Preferences/RubyMine80/colors
(Unsupported) Dump the .icls file in this typical WebStorm v8 location:
/Users/kentabor/Library/Preferences/WebStorm8/colors
(Unsupported) Dump the .icls file in this typical PHPStorm v6 location:
/Users/kentabor/Library/Preferences/WebIde60/colors
Install Location for Windows
Dump the .xml file in this typical RubyMine v8 location:
C:\Users\Ken\.RubyMine80\config\colors
(Unsupported) Dump the .icls file in this typical PHPStorm v6 location:
C:\Users\Ken\.WebIde60\config\colors
(Unsupported) Dump the .xml file in this typical PHPStorm v5 location:
C:\Users\Ken\.WebIde50\config\colors
App Setting
Restart the program allowing it a chance to see the newly copied .XML file and choose it navigating menu choices such as:
Preferences -> Editor -> Colors & Fonts -> Scheme Name -> KATzCool2
Favorite Fonts
Another highly-opinionated paring is my favorite programming font. Obviously it must be mono-spaced. Bitstream Vera Sans Mono is highly recommended because I’ve used it for years. Without a doubt I’m more productive because it exists.
Another solid candidate is Adobe Source Code Pro Mono.
As of September, 2015, I’ve switched my daily programmer’s font to one called Hack by Christopher Simpkins.
What Languages Are Supported?
My color scheme is admittedly Ken-centric appealing to my daily use languages:
- JavaScript
- CoffeeScript
- HTML
- CSS
- SCSS/SASS
- LESS
- SQL
- PHP
- Ruby
- ERB
- Haml
- Yaml
- Regex
- Jade
- And many more! As JetBrains adds them so do I…
Consider Using This Asset
As I already wrote I’ve hand-crafted this color scheme over the past few years appealing to my personal taste. Give the screenie a look seeing if it strikes a chord with you. If it does please feel free to grab the scheme, keep a copy locally, and use it forever.
In the meantime give this scheme a week. Code with it daily. Have a coffee and cast your critical gaze across it. If it’s better than what you were using up until yesterday then please enjoy it as much as I do! I hope it helps you make something awesome.
You may enjoy my book if you learned from this article. It’s called Responsive Web Design Toolkit: Hammering Websites Into Shape. Get it on Amazon today!